Вы уже создали свой первый виртуальный тур в krpano, и теперь самое время расставить в нем связи между панорамами, сохранить стартовые параметры проекций, подписать сцены. Давайте приступим. Но сначала нам потребуется определиться с некоторыми понятиями…
Базовые термины krpano.
Виртуальным туром мы будем называть всю совокупность панорам, добавленных в krpano, связанных переходами, с интерфейсом управления и т.д.
Сценой будем называть одну отдельную панораму в рамках виртуального тура.
Хотспотом (hotspot) будем называть стрелку-переход, которая ведет к следующей панораме, вызывает подсказку, открывает изображение, и привязана к координатам панорамы. Хотспот «связан» с определенным местом в панораме, он может указывать на дверь, окно или любой другой объект. Хотспотом может быть как стрелка, так и любое другое изображение.
Панель навигации — нижняя панель с размещенными на ней кнопками-стрелками, кнопкой полноэкранного режима, карты, превьюшек и т.д.
Превью (Preview, превьюшка) — уменьшенное изображение, подсказывающее зрителю, к какой панораме будет совершен переход. Превьюшки создаются программой по умолчанию и открываются с помощью кнопки , расположенной в панели навигации. Превью могут вызываться и в других частях виртуального тура.
Проекция — тип геометрического представления вашей панорамы на экране пользователя. Наиболее широко известны нормальная проекция, архитектурная и маленькая планета.
Базовый виртуальный тур krpano
Если у вас пока нет своего виртуального тура, а создать свой вы почему-то не можете или это просто неудобно, можете воспользоваться готовым виртуальным туром (скачать).
После перетаскивания файлов панорам на дроплет (описано в этой статье) вы получили набор из нескольких файлов в папке vtour\, и даже успели убедиться, что панорама открывается:

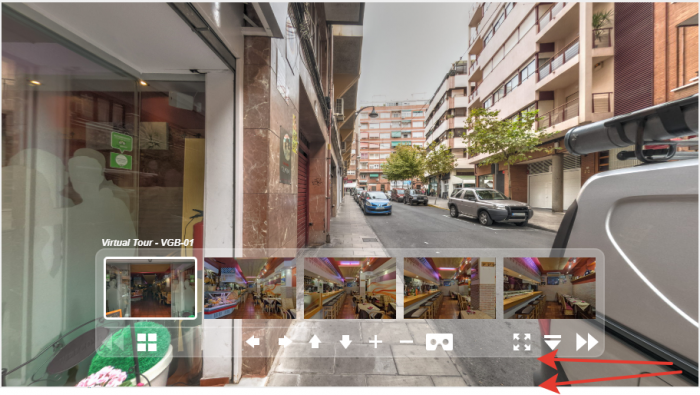
 Виртуальный тур krpano
Виртуальный тур krpanoОднако, нас здесь не устраивает ряд моментов.
- Панорамы не связаны между собой стрелками-переходами (хотспотами)
- Стартовые параметры обзора для большинства панорам нас не устраивают, везде хочется «повернуть» обзор.
Редактирование параметров обзора
Откройте файл tour.xml в krpano tools, и увидите примерно следующее:

 Виртуальный тур в krpano — интерфейс редактора
Виртуальный тур в krpano — интерфейс редактораЧтобы сохранить направление просмотра текущей панорамы, нажмите кнопку Set as startup view (левая верхняя). Но не спешите обновлять страницу, чтобы посмотреть, как все это выглядит!
Теперь сохраните измененный tour.xml в папку с вашим виртуальным туром, для этого нажмите кнопку save tour.xml, после чего укажите папку, в которой находится ваш виртуальный тур. Если все нормально, вы должны заменить старый файл tour.xml новым. Осторожно! Если ошибетесь с папкой, можете случайно удалить самый главный файл какого-то другого тура.
После замены tour.xml можете обновить страницу с панорамой и убедиться, что новые параметры обзора сохранились.
Добавляем в виртуальный тур хотспоты
Чтобы добавить стрелку-переход, повернитесь в панораме в нужную сторону и нажмите кнопку add hotspot. На экране появится стрелка, и теперь ее можно передвинуть левой кнопкой мыши. Когда хотспот расположен на своем месте, нажмите done. Если передумали, нажмите cancel.
После нажатия done появится диалоговое окно выбора связанной сцены. Выберите нужную сцену из списка и нажмите done.

Таким образом можете добавить хотспоты во все панорамы или в несколько, затем сохраните tour.xml c заменой.
Советую называть файлы панорам латиницей и коротко. Кириллические символы в названиях файлов панорам не используйте, krpano их не поддерживает. Ничего ужасного не произойдет, но имена ваших панорам в туре и структуре папок будут выглядеть примерно так: _________
Если ошиблись с каким-то хотспотом, нажмите наверху delete hotspots и щелкните стрелки, которые вам нужно удалить. Также можете двигать хотспоты с помощью кнопки move hotspots.
Виртуальный тур с переходами готов (смотрите, как он выглядит у меня). В следующей статье вы узнаете, как добавить свои подписи к панорамам и внести изменения в интерфейс.
[widget id=»nav_menu-2″]



17 ответов к “4. Как создать виртуальный тур с переходами”
Можно ли сделать хотспоты с параметрами вида? То есть в настройках самого хотспота указать куда после перехода будет направлена камера и степень увеличения.
Можно, в документации крпано есть даже примеры
Откройте файл tour_editor.html ….
Видимо это старые версии?
В вашем демо — этот файл есть, но он не открывается…
Наверное нужно использовать файл krpano Tools.exe программы?
Разумеется. Сейчас надо открывать тур в krpano tools
Вы правы, интервал лучше бы уменьшить.
В данном туре файл tour.html, в других именно index.html. Но ссылка выглядит так ресторан-vidi-gastrobar-2.html потому что в настройках постоянных ссылок прописано так /%category%/%postname%.html, долго не мог определиться как лучше будет.
Насчет кирилицы в домене. Латиницу решил сделать для испанского языка, кириллицу для родного. Долго думал как будет лучше, сделал пока так.
Если домену не куча лет, а постов не полтысячи, можно поменять структуру ссылок и сделать переадресации 301 (лучше вручную, но прокатит и плагин). Поисковики благосклонее относятся к коротким понятным адресам, да и во всяких мессенджерах делиться удобнее.
Кириллица будет очень криво смотреться в ряде ситуаций. Например, virtualtours.com/панорама-hotel может превратиться в virtualtours.com/xn—hotel-2nfaa3jjmkr
Как сделать чтоб при переходе на другую панораму по стрелке, вид оставался направлению самой стрелки как в одном так и в обратном направлении?
Включить keepview=»true» в файле tour.xml.
При этом будет сохраняться угол обзора. Соответственно, все панорамы должны быть сориентированы одинаково. Например, центральной частью панорамы на север.
Этот метод не работает. Функция keepview отсутствует в файле tour.xml.
Мне помогло следующее, в tour.xml в loadscene_flags=»MERGE» добавил KEEPVIEW (loadscene_flags=»MERGE|KEEPVIEW»)
Спасибо.
Мои инструкции работают для туров, сделанных через MAKE VTOUR droplet. Очевидно, что keepview отсутствует, потому что пользуетесь не тем скином, который приведён в моих примерах? Панорамы делаете дроплетом MAKE PANO? Тогда да, там в принципе нет skin_settings, а все изменения нужно вносить напрямую в конкретный хотспот. Спасибо за дельные комментарии!
Всегда пожалуйста, дельные комментарии часто помогают.
Пользовался именно MAKE VTOUR (MULTIRES) droplet.bat, krpano 1.19.
Нужно будет разобраться как добавить эту функцию в дроплет.
Кстати, стоит галочка Уведомить меня о новых комментариях по email, но отчеты на почту не приходят.
Спасибо, проверю эту штуку!
Очень странно, а можете показать целиком код tour.xml?
Вот файл fotoshq.com/temp/tour-vgb.xml
Вот сам тур fotoshq.com/виртуальный-тур/ресторан-vidi-gastrobar-2.html
Эмм, это я затупил значит)
Действительно, loadscene_flags=»MERGE|KEEPVIEW».
Это я в своём скине отдельно добавил такую штуку. Вообще я там много чего добавлял.
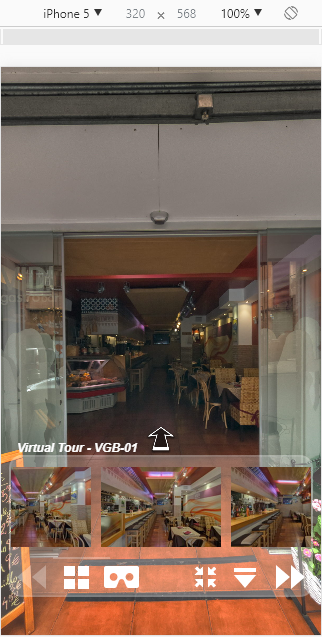
Кстати, я бы советовал вот тут интервал уменьшить.


Из-за большого отступа немного некомфортно смотреть панораму, особенно на экране телефона.
А ещё, если откажетесь от длинного имени ресторан-vidi-gastrobar-2.html и замените его на index.html, то ссылка на страницу будет иметь вид http://fotoshq.com/виртуальный-тур/
Кстати, от кириллицы тоже лучше отказаться. Если домен на латинице, то и другие символы тоже на ней.
Еще в настройках CMS можно попросить систему не ставить в конце /. Если всё это учесть, то ссылка на тур будет красивая. Например, fotoshq.com/vidi
Но это лично моё мнение, я б так сделал.